O negócio é o seguinte, se você é novo no editor de blocos do WordPress, ou se você está procurando um recurso de fácil leitura que você pode consultar conforme necessário, você veio ao lugar certo.
Neste post, vamos mostrar-lhe os detalhes do editor de blocos (também conhecido como “Gutenberg”), o que é, como difere do editor clássico e como usá-lo.
Vamos começar.
Visão Geral do Editor de Blocos WordPress (Gutenberg)
O que é o editor do Gutenberg?
Quando o WordPress 5.0 foi lançado em Dezembro de 2018, o mundo foi apresentado ao editor do Gutenberg, agora conhecido como o editor de blocos WordPress.
Tchau ao editor clássico TinyMCE WordPress. No seu lugar estava um editor de blocos moderno, de arrastar e largar, que oferecia uma experiência de criação de conteúdos inteiramente nova.

Em suma, Gutenberg é uma reformulação total do editor do WordPress.
Usando “blocos”, os utilizadores de todos os níveis de experiência podem construir mensagens e páginas personalizadas, sem ter de usar ferramentas e plugins de terceiros, e sem ter de saber como codificar.
O que é um bloco de conteúdo no WordPress?
Blocos são os recipientes para o seu conteúdo.
Com blocos, você pode inserir, reorganizar e estilo de conteúdo no WordPress. Que tipos de conteúdo? Aqui está uma pequena amostra (veremos todos eles mais tarde):
- Tabelas
- Imagens
- Vídeos
- Parágrafos
- Cotações
- Atalhos
- As redes sociais (YouTube, Facebook, etc.) incorporam
- Widgets
Basicamente, qualquer coisa que você pode razoavelmente imaginar adicionar a um post ou artigo de blog pode ser adicionado usando blocos. E você pode adicioná-los mais rápido e fácil.
Como o Editor de blocos do WordPress é diferente do Editor clássico?
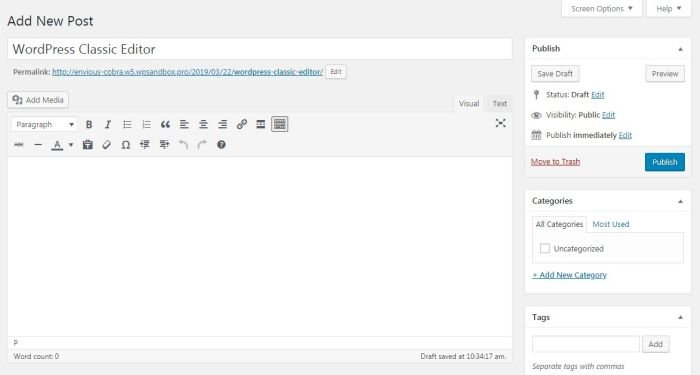
Aqui está uma rápida comparação lado a lado. Primeiro, o editor de conteúdo TinyMCE clássico:

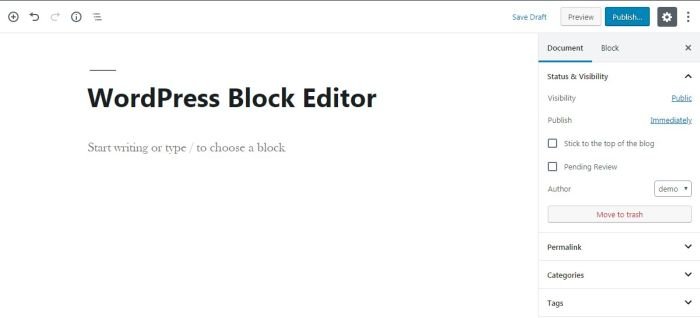
A seguir, o novo editor de blocos “Gutenberg”:

O editor clássico faz lembrar o Microsoft Word. Há um lugar para escrever seu texto, e há uma barra de ferramentas de formatação para formatar seu conteúdo (negrito, itálico, etc.).
O novo editor usa um sistema de blocos para a criação de conteúdo. Além de parecer mais polido e moderno, o editor de blocos WordPress permite que você faça isso:
- Adicione tabelas (novamente, sem saber código ou ter que instalar plugins);
- Organize, reorganize e misture texto e mídia simplesmente arrastando e soltando elementos daqui para lá;
- Crie colunas de conteúdo com facilidade;
- Altere as cores de fundo e os tamanhos das fontes em cada bloco;
- Reutilize blocos que você usa várias vezes (para economizar tempo).
- E isso é apenas a ponta do iceberg.
Por outras palavras, os dois editores são diferentes. Muito diferentes.
Como faço para usar o Editor de blocos no WordPress?
Depois desta introdução é hora de guiá-lo através do novo editor de blocos.
Vamos começar por como navegar nele:
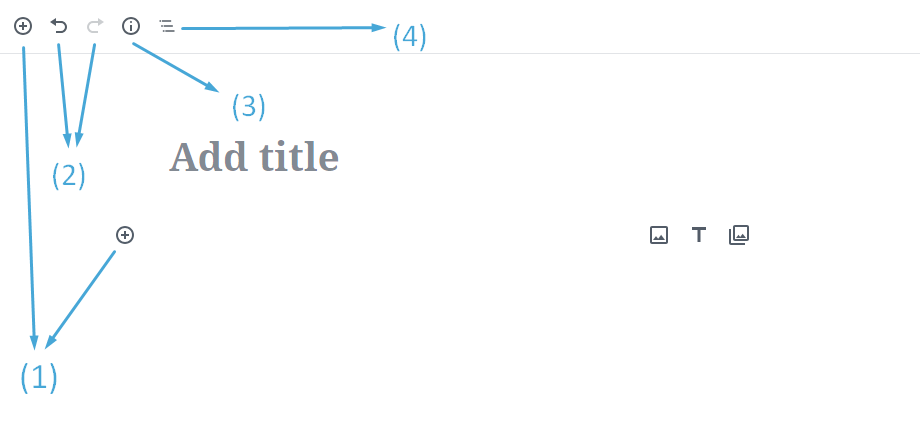
Navegação de blocos
- Adicionar um novo bloco
- Botões Desfazer e Refazer
- Estrutura do conteúdo (contagem de palavras, cabeçalhos, parágrafos, blocos)
- Navegação de blocos (um drop-down exibindo todos os tipos de blocos usados no lançamento)

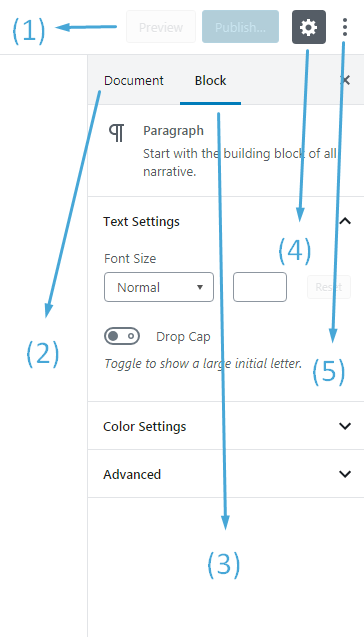
Navegação Sidebar

- Pré-visualizar e publicar o post
- Esta é a clássica barra lateral do WordPress: categorias, tags, permalink e opções de publicação
- Configurações de bloco: quando você clica em um bloco no editor, você obtém seu conjunto exclusivo de opções na barra lateral
- Ocultar barra lateral
- Mais configurações do editor
Como adicionar um bloco
No seu painel do WordPress, crie uma nova mensagem como você faria normalmente. (Ou, abra uma mensagem existente para que você possa editá-la.)
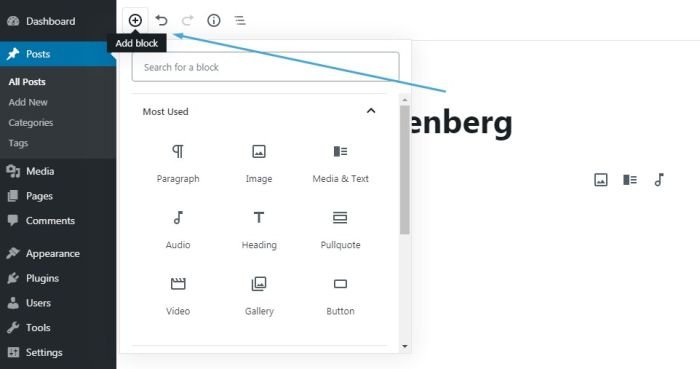
Clique no sinal de mais (+) no canto superior esquerdo do editor.
Selecione a categoria e o tipo de bloco que pretende inserir:

Cada bloco pode ser editado, apagado, salvo como reutilizável e movido para cima ou para baixo com opções de arrastar e soltar.
Depois de terminar um bloco, pode inserir mais blocos. Também pode duplicar um bloco ou editá-lo em HTML:

Tipos de blocos WordPress (e como usá-los)
Aqui estão cada um dos tipos de blocos (discriminados por categoria) oferecidos pelo Gutenberg:
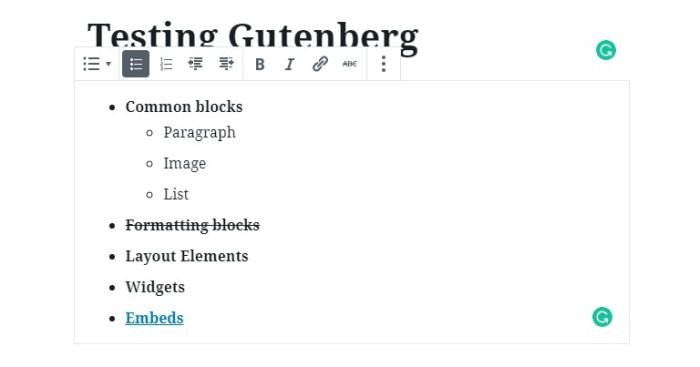
Blocos comuns
Esta categoria de blocos contém os elementos básicos (“comuns”) que as pessoas normalmente usam nos seus blogs. A maioria dos blogueiros e escritores usam estes blocos mais do que outros.
PARÁGRAFOS
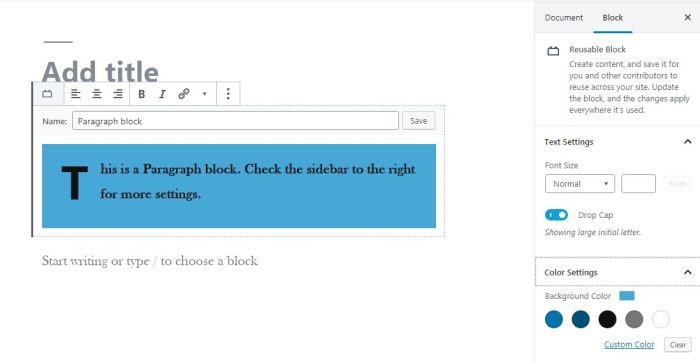
O Bloco de Parágrafos é simplesmente uma caixa para escrever o seu texto.
Ele vem com as opções de formatação padrão – alinhamento de texto, tamanho da fonte, cor do fundo e do texto, capa de soltar e muito mais.

IMAGEM
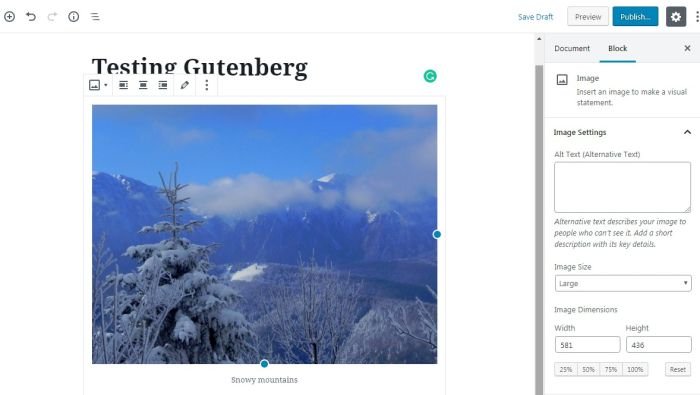
Com um bloco de imagem, você pode inserir facilmente uma imagem carregando-a do seu computador, escolhendo-a da biblioteca de mídia do WordPress ou copiando sua URL.
As opções padrão do WordPress para imagens estão incluídas: você pode adicionar uma legenda, ajustar o tamanho da imagem, adicionar texto alt e muito mais.

LISTA
Com um Bloco de listas, você pode criar uma lista de itens ordenados por marcadores (lista não ordenada) ou números (lista numerada).
Você também pode adicionar subitens para cada item principal na lista, inserir links de âncora e formatar o texto.

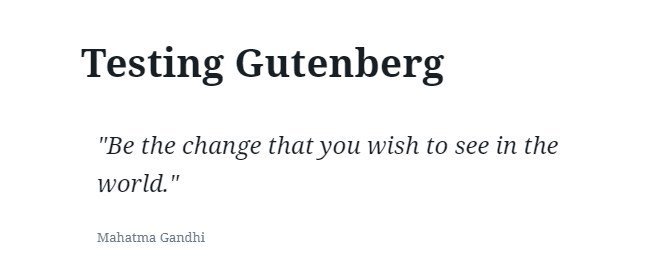
CITAÇÃO
O Quote Block permite que você adicione suas citações favoritas em um estilo bonito e elegante.
Escreva o texto e seu autor e, em seguida, formate-o da mesma forma que faria em um Bloco de Parágrafos. Você pode usar o tamanho da fonte padrão ou um tamanho maior.

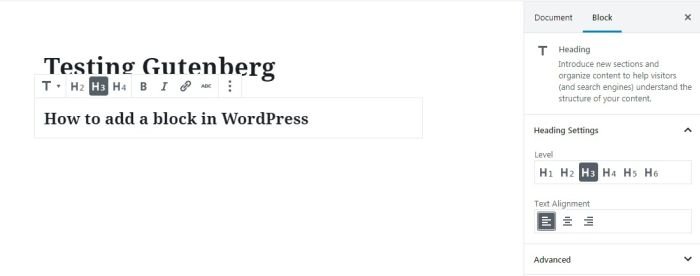
CABEÇALHO
Você pode escolher entre seis tamanhos de cabeçalho. Os três primeiros estão disponíveis dentro do bloco, enquanto os mais pequenos podem ser encontrados na barra lateral à direita do editor.

Mesmo que esteja disponível na barra lateral, não use o cabeçalho H1. É (tipicamente) reservado para a headline do seu post. Em vez disso, comece com H2.
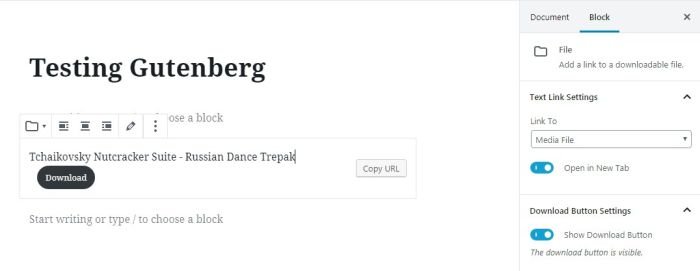
ARQUIVOS
Com blocos de arquivos, você pode adicionar todos os tipos de arquivos para seus visitantes baixarem: imagens, arquivos, documentos, PDFs… você pode nomear.
Na barra lateral, você pode optar por exibir um botão de download, abrir o arquivo em uma nova guia e vinculá-lo a um arquivo de mídia ou a um anexo.

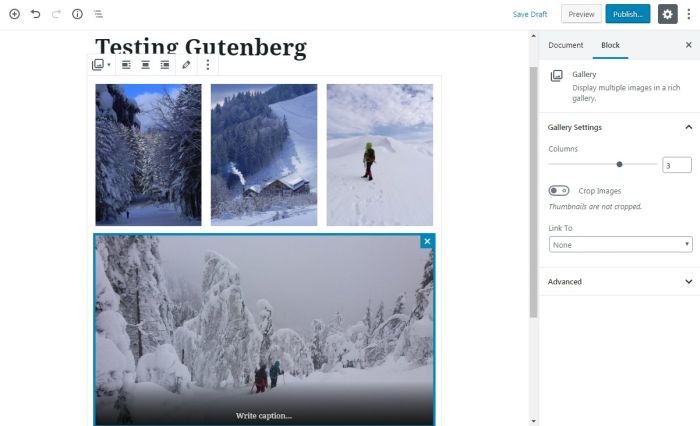
GALERIA
Um Bloco de Galeria é para quando você deseja adicionar mais de uma imagem. Ele tem os mesmos recursos do Bloco de imagens, mas você pode carregar várias imagens dentro do mesmo bloco.
A galeria exibe um layout de grade agradável. Na barra lateral direita, você pode escolher o número de colunas na galeria e a página de destino de cada imagem.
Legendas também são permitidas.

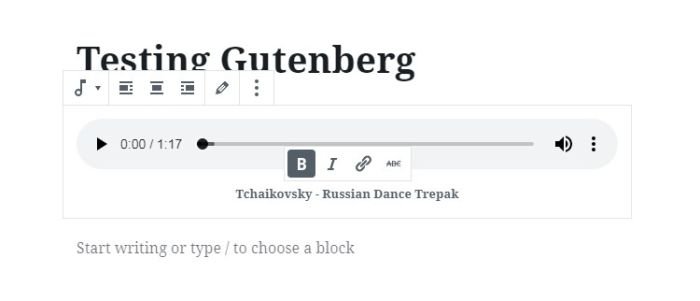
ÁUDIO
Planeia apresentar música ou uma entrevista de podcast no seu site? Você pode usar o Bloco de áudio para carregar e reproduzir arquivos de áudio.
O bloco exibirá um reprodutor de áudio minimalista. Você pode optar por reproduzi-lo automaticamente e/ou em loop.

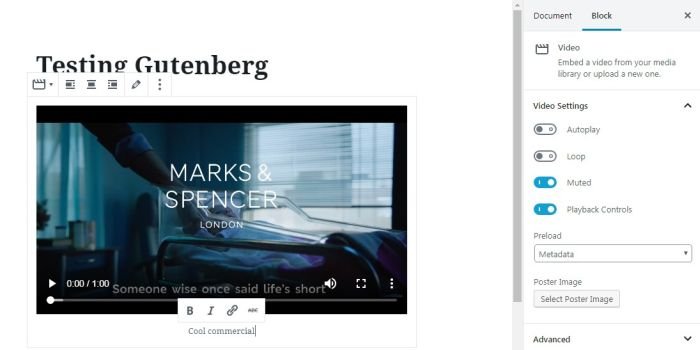
VÍDEOS
Usando o Bloco de vídeo, você pode carregar vídeos.
Você tem a opção de reproduzir automaticamente e/ou silenciar os vídeos. Um recurso incrível é que você pode carregar uma imagem de pôster para a miniatura (caso você não queira exibir a captura em destaque que ela busca por padrão).

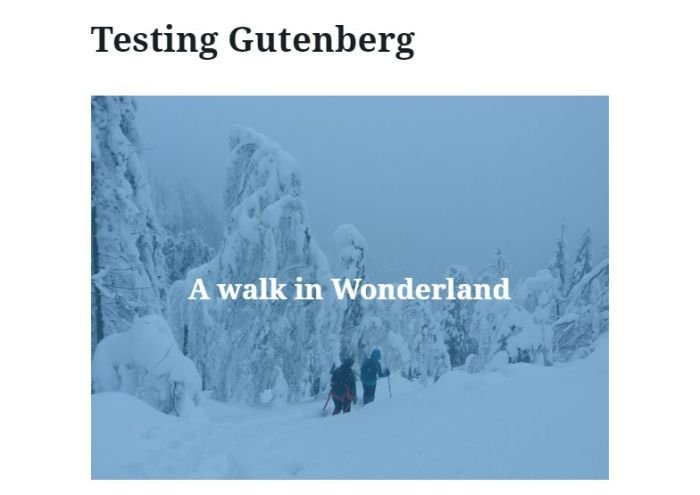
CAPA
Usando um Bloco de Capa, você pode criar uma imagem ou vídeo com sobreposição de texto. Você pode usá-lo como uma imagem em destaque para uma postagem ou como um cabeçalho.
Você também pode ajustar a cor de fundo e a opacidade.

Formatação de Blocos
Esta categoria agrupa blocos que se concentram na formatação do conteúdo, tais como citações, tabelas e versos.
Vamos rever cada um deles:
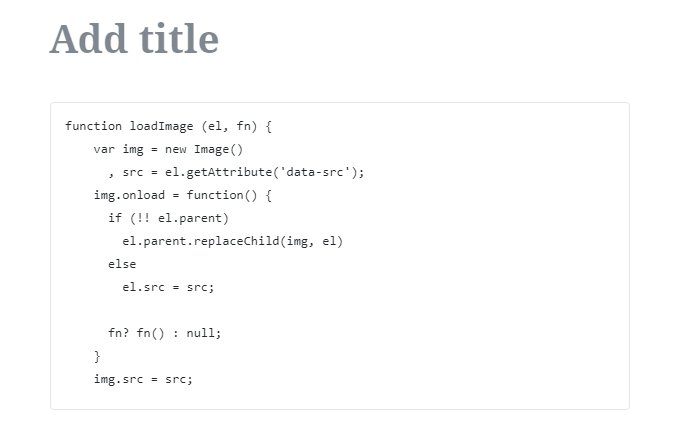
BLOCO DE CÓDIGOS
Use o Bloco de código se quiser mostrar aos seus leitores exemplos de trechos de código.
O código não será executado; em vez disso, ele será exibido em um estilo distinto para que se destaque para seus leitores.

BLOCO CLÁSSICO
Com um bloco clássico, você pode adicionar um bloco parecido com o editor clássico e suas opções de formatação clássicas. É um editor TinyMCE em miniatura dentro de um bloco.

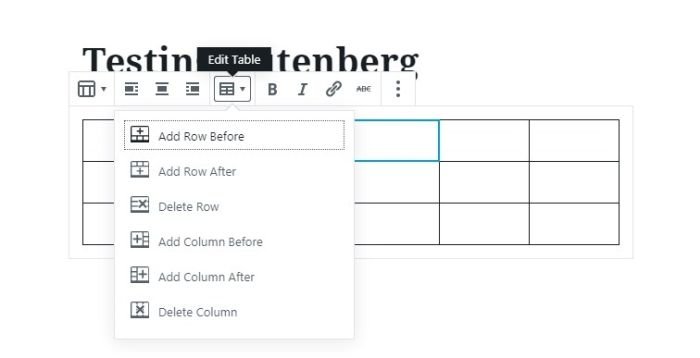
TABELAS
Um bloco de tabela permite inserir facilmente uma tabela no WordPress sem plugins ou ter que saber código HTML.
Escreva o número de linhas e colunas que você precisa, escolha o layout (padrão ou listras) e você está definido. Depois disso, você pode adicionar linhas e colunas no início ou no final da tabela com um clique.

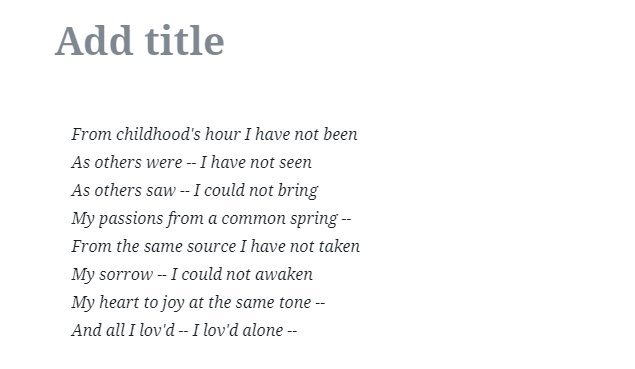
VERSOS
Com os Blocos de Verso, você pode adicionar letras de músicas ou versos de poesia.
Quando premir enter, não será direcionado para um novo bloco como no Bloco de Parágrafos; em vez disso, saltará para uma nova linha. Pode escrever quantos versos quiser enquanto estiver no mesmo bloco.

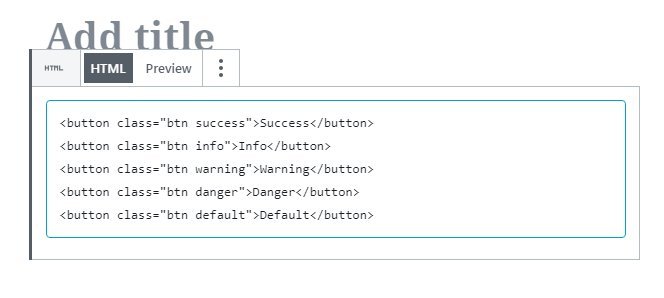
BLOCO HTML PERSONALIZADO
Com blocos HTML personalizados, você pode escrever código HTML e visualizar rapidamente as alterações.
Você insere seu código no modo HTML:

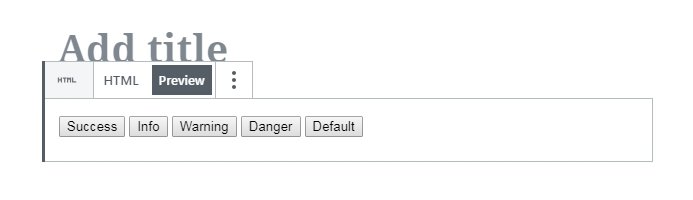
E pré-visualiza-lo no modo de pré-visualização:

Códigos Incorporados (Embeds)
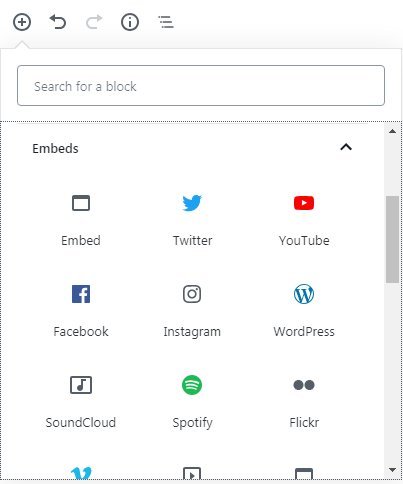
A categoria Incorporações permite que você adicione conteúdo de sites de mídia social, plataformas ou qualquer site a partir do qual você deseja compartilhar publicações ou arquivos.
Você pode optar por adicionar blocos para Twitter, YouTube, Spotify, Flickr e muito mais.

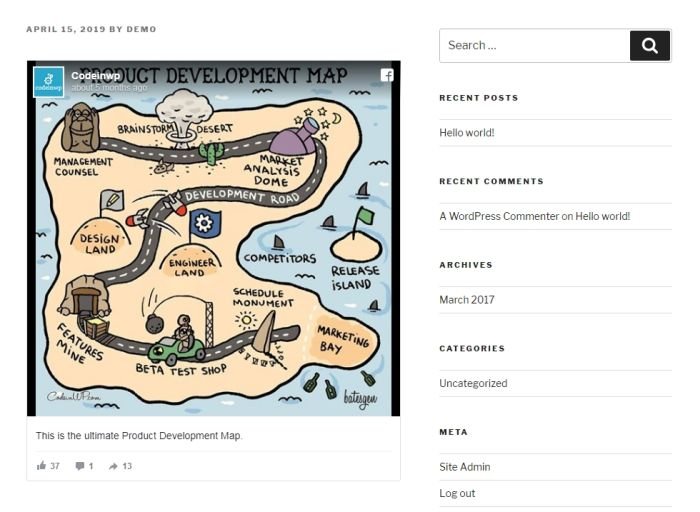
Se você escolher “Facebook” na lista de blocos acima e colar uma URL do Facebook….

…você será capaz de incorporar o post do Facebook diretamente dentro do seu post:
No editor clássico, isso era significativamente mais difícil de fazer.
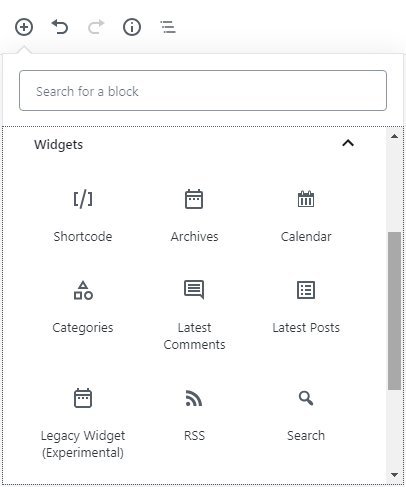
Widgets
Com a categoria Widgets, seus widgets WordPress existentes (que normalmente estavam restritos à barra lateral ou rodapé do seu blog) podem ser facilmente adicionados dentro do corpo de suas postagens como blocos.

Quer exibir uma barra de pesquisa ou os últimos comentários no seu blog diretamente dentro do seu post? Você pode usar o bloco de widgets aplicável.
Precisa de mais blocos? Experimente Estes Plugins Gutenberg para WordPress
Como você pode ver na lista acima, Gutenberg vem com uma grande seleção de blocos diretamente da caixa.
Mas se precisar de mais, existem vários plugins WordPress para lhe dar ainda mais funcionalidade.
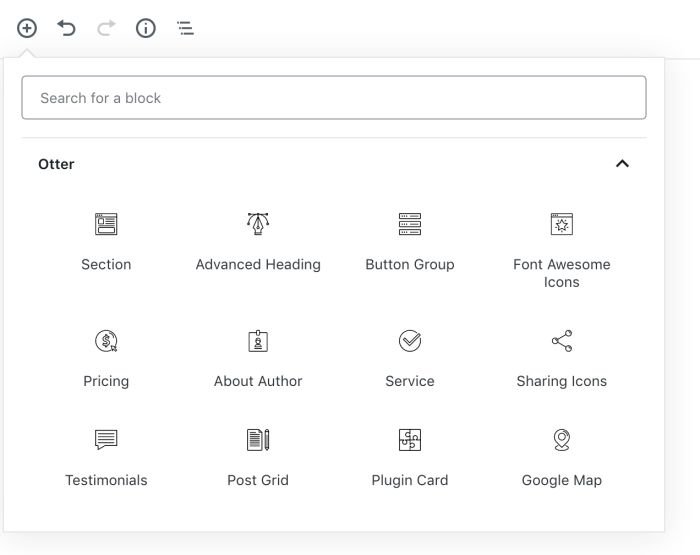
Blocos Gutenberg Otter
Otter Blocks é um plugin WordPress gratuito que fornece 12 blocos adicionais, incluindo Font Awesome Icons and Testimonials.
Uma vez que você tenha instalado e ativado o plugin, esses novos blocos aparecerão na categoria “Otter”:

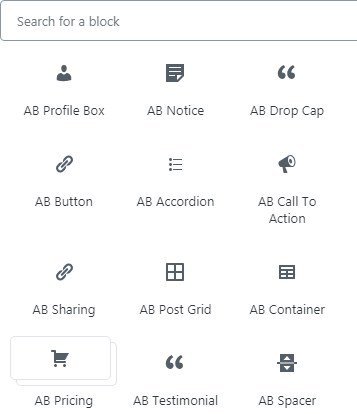
Atomic Blocks Gutenberg Blocks Collection
Atomic Blocks é outra oferta gratuita (a partir deste texto) de 14 novos blocos focados em proprietários de produtos. Estes blocos aparecerão dentro dos “Atomic Blocks” uma vez instalado o plugin.

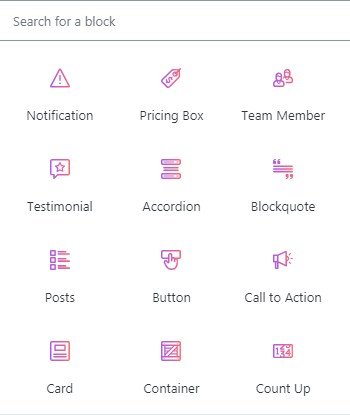
Stackable
Stackable fornece 22 blocos gratuitos, alguns dos quais já estão disponíveis no Gutenberg. No entanto, eles vêm com um design diferente.
Se você trabalha muito com imagens, este plugin dá algumas soluções de layout interessantes para misturar texto e imagens de uma maneira interessante.

Perguntas comuns sobre o editor de blocos do WordPress
Antes de terminarmos, vamos ver algumas perguntas comuns relacionadas com o Gutenberg. Esta é uma seção viva e será atualizada à medida que o tempo passa, por isso se tiver uma pergunta não se esqueça de a deixar na secção de comentários abaixo.
Como rearranjo os blocos?
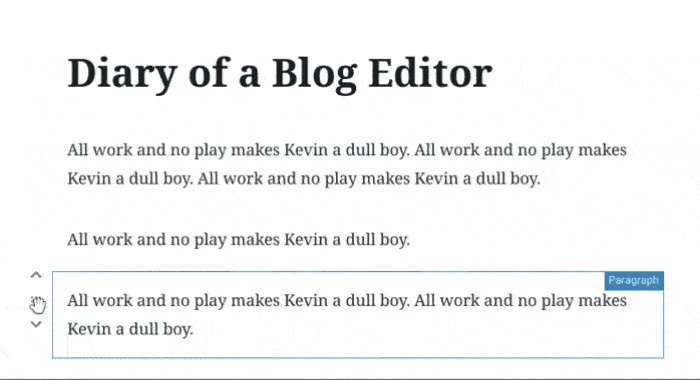
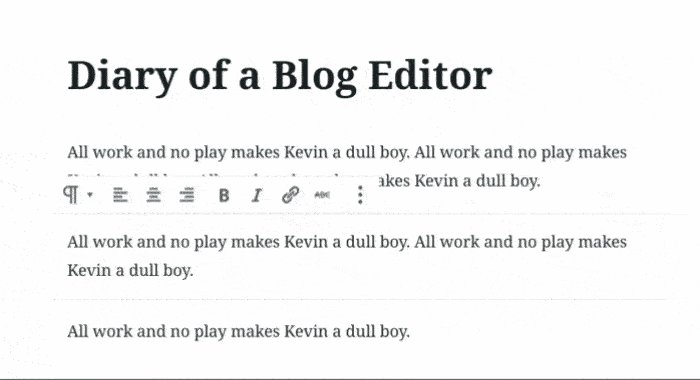
Depois de ter criado um bloco, pode arrastá-lo e soltá-lo como quiser.
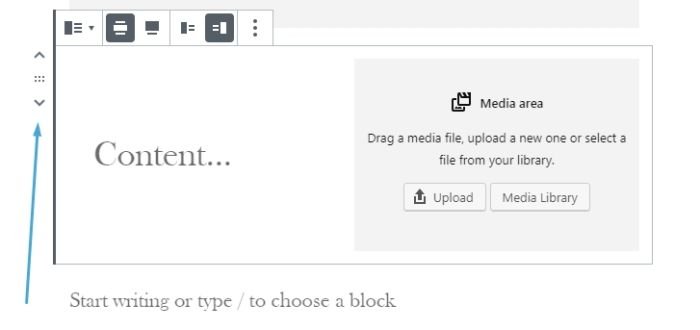
Passe o cursor sobre o bloco que pretende reposicionar, depois clique e mantenha premido o ícone dos pontos para o mover. Ou podem clicar nas setas acima e abaixo dos pontos para mover o bloco para cima ou para baixo uma posição de cada vez:

Como criar modelos de blocos reutilizáveis?
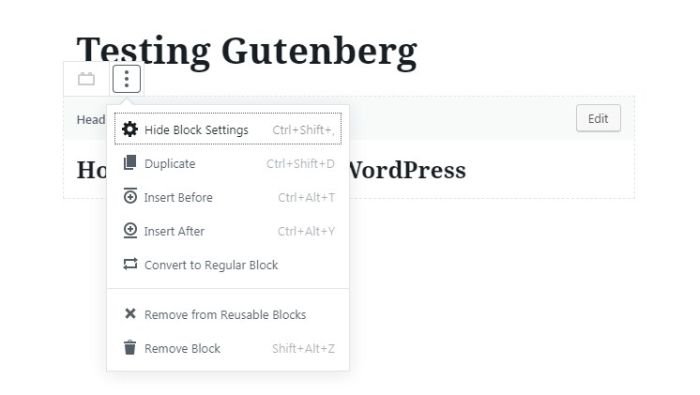
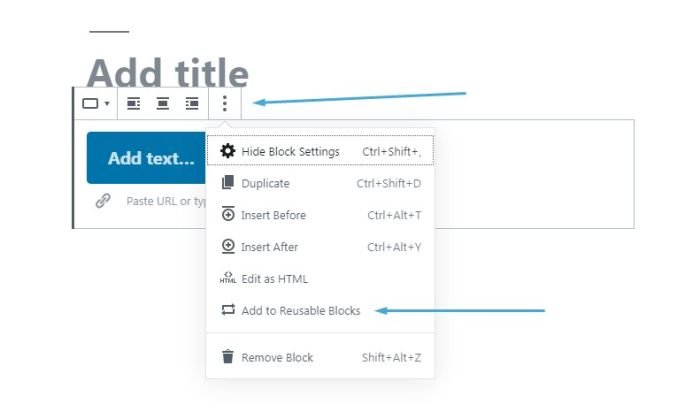
Se você quiser usar um bloco mais de uma vez, clique na elipse (3 pontos) e escolha a opção “Adicionar a blocos reutilizáveis”:

O bloco será guardado como um bloco reutilizável.
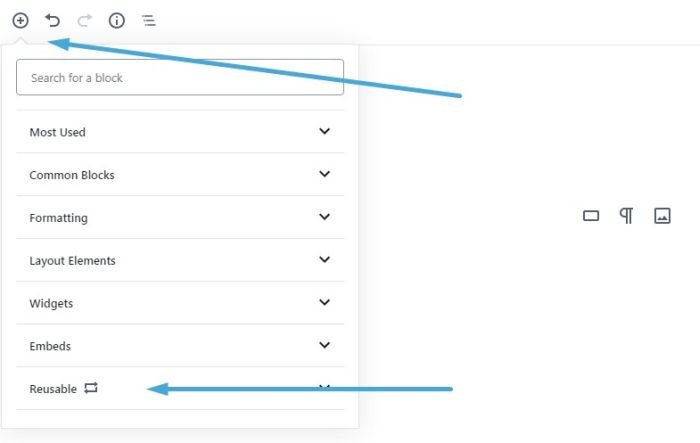
Uma vez guardado pelo menos um bloco reutilizável, a categoria “Reutilizável” aparecerá entre as outras categorias de blocos:

Como desativar o novo editor no WordPress? (Ou, Como faço para reverter para o editor clássico no WordPress?)
Se você instalar o plugin do Editor Clássico, o editor anterior (“clássico”) será restaurado.
A equipe central do WordPress se comprometeu a suportar o plugin do Editor Clássico até “pelo menos 2022” ou “pelo tempo que for necessário”.
Então, se você atualizou para o WordPress 5.0 ou posterior, e você ainda não está pronto para mudar para o novo editor de blocos, este plugin oficial do WordPress permitirá que você use o clássico editor de texto TinyMCE que você conhece e adora.
Posso dar acesso ao Gutenberg apenas a alguns poucos utilizadores no meu site?
Absolutamente.
Se tiver um grupo de diferentes utilizadores e papéis de utilizador num único sítio WordPress, pode permitir/restringir o acesso ao editor de blocos apenas a determinados perfis/papéis.
Chama-se Gutenberg, o Editor de Blocos do Gutenberg, o Editor de Blocos ou Algo Mais?
“Gutenberg” era o nome do projeto quando estava em desenvolvimento. Como tal, muitos ainda o chamam de “editor do Gutenberg” ou, simplesmente, “Gutenberg”.
Depois do lançamento do WordPress 5.0, ficou conhecido como “WordPress Block Editor” ou, simplesmente, “editor de blocos”.
Mas o que quer que lhe chamem, é tudo igual.
O Gutenberg é um construtor de páginas?
Não no seu estado atual.
No entanto, o editor de blocos é apenas o primeiro de três fases planeadas.
A terceira fase, a personalização completa do sítio, transformaria o Gutenberg num verdadeiro criador de páginas.
Como posso saber se um Tema ou Plugin do WordPress é compatível com o Editor de Blocos?
Assim que o Gutenberg foi oficialmente fundido no núcleo do WordPress na versão 5.0, os autores/desenvolvedores de temas e plugins precisavam de atualizar os seus produtos para garantir que eram compatíveis.
A maioria dos temas e plugins, especialmente os populares, são agora compatíveis com o Gutenberg. No entanto, deve sempre certificar-se de que os temas e plugins são compatíveis antes de os instalar e activar no seu website.
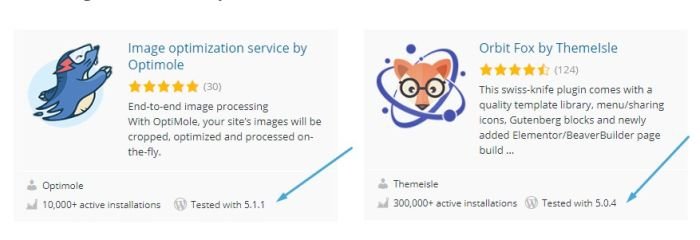
Com plugins no WordPress.org, procure a etiqueta “Testado com”:

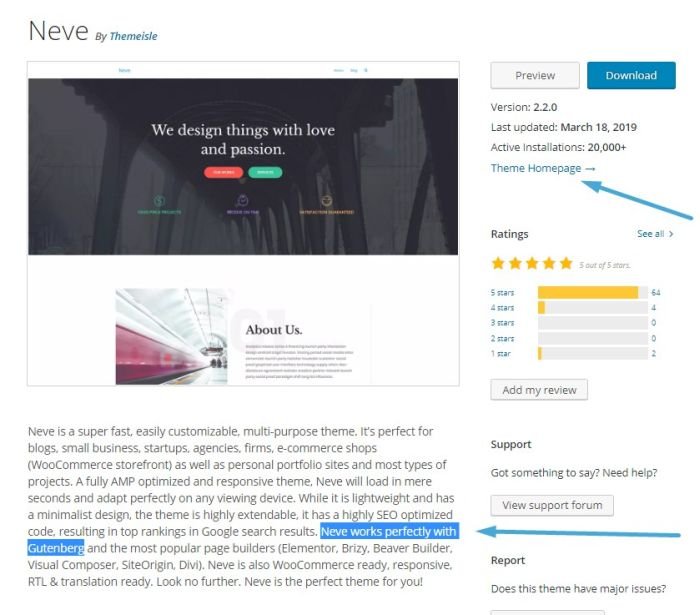
Para temas, verifique se a compatibilidade do Gutenberg é mencionada no WordPress.org ou na sua página inicial:

O que acontece aos meus velhos postos depois de mudar para o Gutenberg?
Não se preocupe – o seu conteúdo antigo não desaparecerá.
Quando atualizar o seu site para o WordPress 5.0 ou posterior, cada uma das suas mensagens antigas será convertida num bloco “clássico”, que é semelhante ao clássico editor de conteúdos TinyMCE.
Você pode optar por manter suas mensagens antigas “clássicas”, ou você pode convertê-las em blocos.
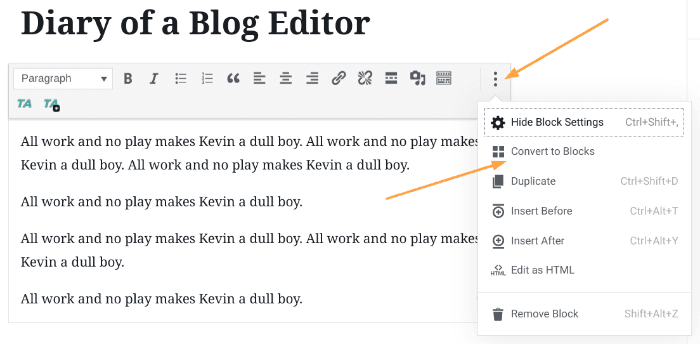
Como converter mensagens antigas em blocos?
Clique na elipse (3 pontos) e escolha a opção “Converter em blocos”:

Isto irá converter seu post em uma série de blocos, que você pode editar, apagar e reorganizar como você faria normalmente.
Gutenberg não é tão assustador
Embora seja muito diferente do editor TinyMCE clássico, você não deve temer o novo editor de blocos do WordPress.
É bastante intuitivo, é poderoso e elimina muita da desordem que o impede de fazer o que realmente importa: criar grandes conteúdos.
Agora tem um guia simples e fácil de seguir para o ajudar a navegar no novo editor Gutenberg.
Esperamos que o tenha achado útil.
Se houver alguma coisa que gostaria de nos ver adicionar, ou quaisquer questões que tenha sobre o novo editor de blocos do WordPress, diga-nos num comentário abaixo.


